
Build Your Personal Websites with Jekyll & GitHub Pages
MONDAY DECEMBER 12 2016 - 7 MIN
Introduction
Having a personal website is a trend these days. It also becomes an important tool if you belong to a profession that requires a showcase for your portfolio items e.g Designer, Developer, Artist etc. Even if you are not one of them, you might still want to spread your ideas through a personal blog. However, most of us never bother trying to get one. Mainly due to one of the following reasons:
- Hosting cost a few bucks and paying for a 'not-so-necessary' thing might feel like an overkill to you.
- Or may be, you don't know how to build a website (and don't want to pay someone for it).
Well, seems like those are the days of past now. In this post, we'll learn how to setup a fully featured website without any cost using GitHub Pages and Jekyll.
- Getting Started with GitHub Pages
- Setting Up Your Blog/Website
- (Optional) Configuring Jekyll For Local Testing
- (Optional) Redirect Your Custom Domain To Your Jekyll Site
Getting Started with GitHub Pages
GitHub is a web-based Git repository hosting service. It offers all of the distributed version control and source code management (SCM) functionality of Git as well as adding its own features. After it's launch in April 2008, the company continued to make improvements to the existing service as well as introducing new features. GitHub Pages is one of those additions.
What is GitHub Pages
GitHub Pages is designed to host your personal, organization, or project pages directly from a GitHub repository. In order to get started with GitHub Pages, you'll need to set up a GitHub repository. This is where your content will reside and be served from.
Setting up a GitHub Repository
Let's start by creating a new GitHub repository. If you already have a GitHub account, skip to step 4:
- First, create a free GitHub account.
- Make sure you pick a proper username (even better if you could find your own name available).
- Download and install GitHub desktop, especially if you are not comfortable working with CLI.
- Now that you have your GitHub account set up. Go to your GitHub account and create a new repository and name it in this format: yourusername.github.io.
- Next, create a copy of your empty repository in your local GitHub repositories folder. To do this:
- If you are using GitHub desktop, click the Set up in Desktop button on your repository page.
- or if you are using CLI, navigate to the folder where you want to store your project, and clone the new repository:
git clone https://github.com/username/yourusername.github.io
- Go to the folder where you have stored your project and create a new file index.html.
- Open the file in text editor of your choice and paste the following
HTMLin it, this is just to indicate that our site is working expectedly.
<html lang="en">
<head>
<title>My Website</title>
</head>
<body>
<h1>My Website Hosted by GitHub Pages</h1>
</body>
</html>
- Finally, commit and push changes by:
- If you are using GitHub Desktop, first write a message in summary field and press Commit To Master and then pressing the Sync button.
- Or if you are on CLI, use the following commands
git add --all
git commit -m "Initial commit"
git push -u origin master
- Once the changes have been pushed, type in the url yourusername.github.io in your browser and you should see your page.
Congratulations! You've successfully created your website, now is the time give it a pleasing look and feel.
Setting Up Your Blog/Website
Now that your site basic website is up and running, it's time to make it look like an actual website with the help of Jekyll.
What is Jekyll
At this point you might be wondering 'so what is Jekyll anyway?'. It is an awesome blog-aware website generator that is designed for building minimal, static sites to be hosted on GitHub Pages. I recently migrated my personal site from Wordpress to Jekyll and got to admit that I'm loving it.
So how does Jekyll differs from Wordpress?
Firstly, if you have used Wordpress, you can tell that it has it's flaws, plus it's sort of an overkill if you want to put only simple static content. Also, it has been a hot target for hackers in recent years.
Oh! and did I tell you that it's waaaay faster than Wordpress?
Wordpress suffers badly as the load grows on the site. However, Jekyll being static-website-centric, completely ends that problem as static files put very little load on the server.
Another important point for me was Markdown support, if you are like me and hate writing HTML then Jekyll is your friend. Jekyll supports Markdown out of the box, which is a very simple and intuitive text-to-HTML conversion tool. It allows you to write using an easy-to-read, easy-to-write plain text format, then converts it to structurally valid XHTML (or HTML).
Give Your Site Personal Touch With Themes
Just like Wordpress, Jekyll supports customizable themes. You can find plenty of free themes at JekyllThemes.org, Themes.JekyllRC.org, JekyllThemes.io or at this GitHub repository. Our next step will be to apply a theme to our website and then customize it. So go to these sites, play with demo and pick one that you like.
Once you have found the right theme for your website, download the zip file and extract all of its content to your local repository folder.
If the archive contains a top level folder and has all the files in it. Then exclude the folder and copy all contents from it to your repository containing folder.
Finally, once again commit and push your changes and open your browser to see your newly furnished site in action.
Customizing & Testing Your Website
Jekyll themes come with a _config.yml file which contains all the meta data about the website such as title, description, favicon, author info, pages etc. Edit this file with your data e.g.
# Website settings
title: "John Doe"
description: "John's blog powered by Jekyll and GitHub Pages."
keywords: "John,blog,Jekyll,github,gh-pages"
baseurl: "/"
url: "http://www.JohnDoe.com"
# url: "http://127.0.0.1:4000"
# author
author:
name: 'John'
first_name: 'John'
last_name: 'Doe'
email: 'mail@JohnDoe.com'
facebook_username: 'JohnDoe'
github_username: 'JohnDoe'
head_img: 'static/img/landing/JohnDoe.jpg'
desc: 'I am a Software Engineer with 5 year experience. I like
coding, swimming and potato.'
# sections
sections:
- id: 'about-me'
i18n: 'nav.about_me'
name: 'About'
tpl: 'about.html'
css: ''
- id: 'career'
i18n: 'nav.career'
name: 'Career'
tpl: 'career.html'
css: 'timeline'
- id: 'skills'
i18n: 'nav.skills'
name: 'Skills'
tpl: 'skills.html'
css: 'team'
Contents of file may differ based on the theme you choose
Once again commit and push your changes and open your browser to see the changes. That's it! You have your own website up and running totally free of cost. You can continue customizing your theme or learn about writing posts on Jekyll's official documentation.
(Optional) Configuring Jekyll For Local Testing
At this point, you're all set to start customizing and publishing your content, but isn't it tedious to commit and push every time to preview even the slightest of changes?
Confession: I had to push the code over 50 times while customizing my site without knowing there's an easy way. Make sure you don't do something as silly as that.
Well good news is that you can set up a local version of your Jekyll GitHub Pages site to test changes to your site locally. It is highly recommended by GitHub to install Jekyll in order to preview your site and troubleshoot failed Jekyll builds.
Installing Bundler for Ruby
- Open Git Bash.
- Check whether you have Ruby 2.1.0 or higher installed:
ruby --version
ruby 2.X.X
- If you don't have Ruby installed, install Ruby 2.1.0 or higher.
- After that, install Bundler:
gem install bundler
Installing Jekyll using Bundler
-
Check to see if you have a Gemfile in your local Jekyll site repository. If you have a Gemfile, skip to step 4.
-
If you don't have a Gemfile, open a text editor of your choice, and add these lines to a new file:
source 'https://rubygems.org'
gem 'github-pages', group: :jekyll_plugins
-
Name the file Gemfile and save it to the root directory of your local Jekyll site repository. Skip to step 5 to install Jekyll.
-
If you already have a Gemfile, open it in a text editor of your choice, and add these lines:
source 'https://rubygems.org'
gem 'github-pages', group: :jekyll_plugins
- Finally, install Jekyll and other dependencies from the GitHub Pages gem:
bundle install
Build your local Jekyll site
- Navigate into the root directory of your local Jekyll site repository.
- Run your Jekyll site locally:
bundle exec jekyll serve
- Preview your local Jekyll site in your web browser at http://localhost:4000.
(Optional) Redirect Your Custom Domain To Your Jekyll Site
If you own a custom domain (say yourusername.com) then you can redirect this existing domain to your GitHub Pages website so it replaces the yourusername.github.io address with this more personal one.
- First of all create a new file named CNAME (all caps, without any spaces or extension)
- Open this file in a text editor of your choice and add your domain name. e.g.
yourusername.com
- Save the file and once again commit and push!
- Next, go to your hosting provider and find the Manage DNS section. Add two records there.
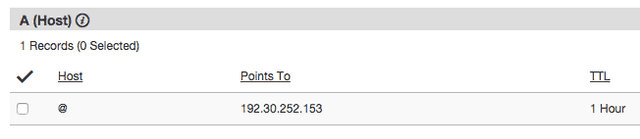
- Add a A record that points to
192.30.252.153.
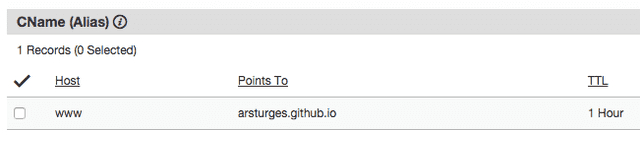
- Add a CNAME record that points to your GitHub Pages site:
- And that's it, wait for changes to propagate and you'll be able to reach your Jekyll site using your custom domain address.